Create Facebook application
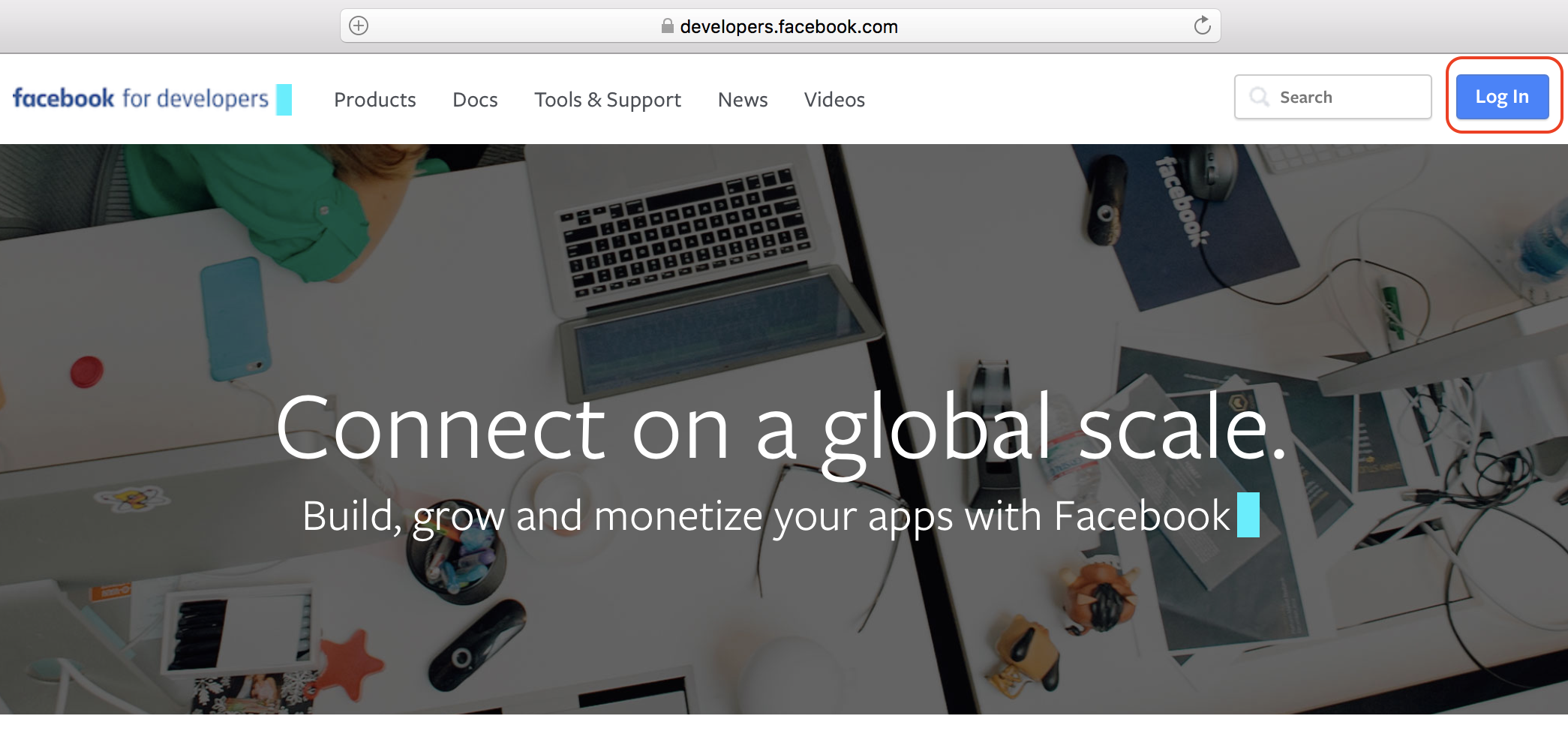
1. Goto https://developers.facebook.com , and click 'Log In' on the top right.

2. If you are not yet logged in to Facebook, you will be prompted to.

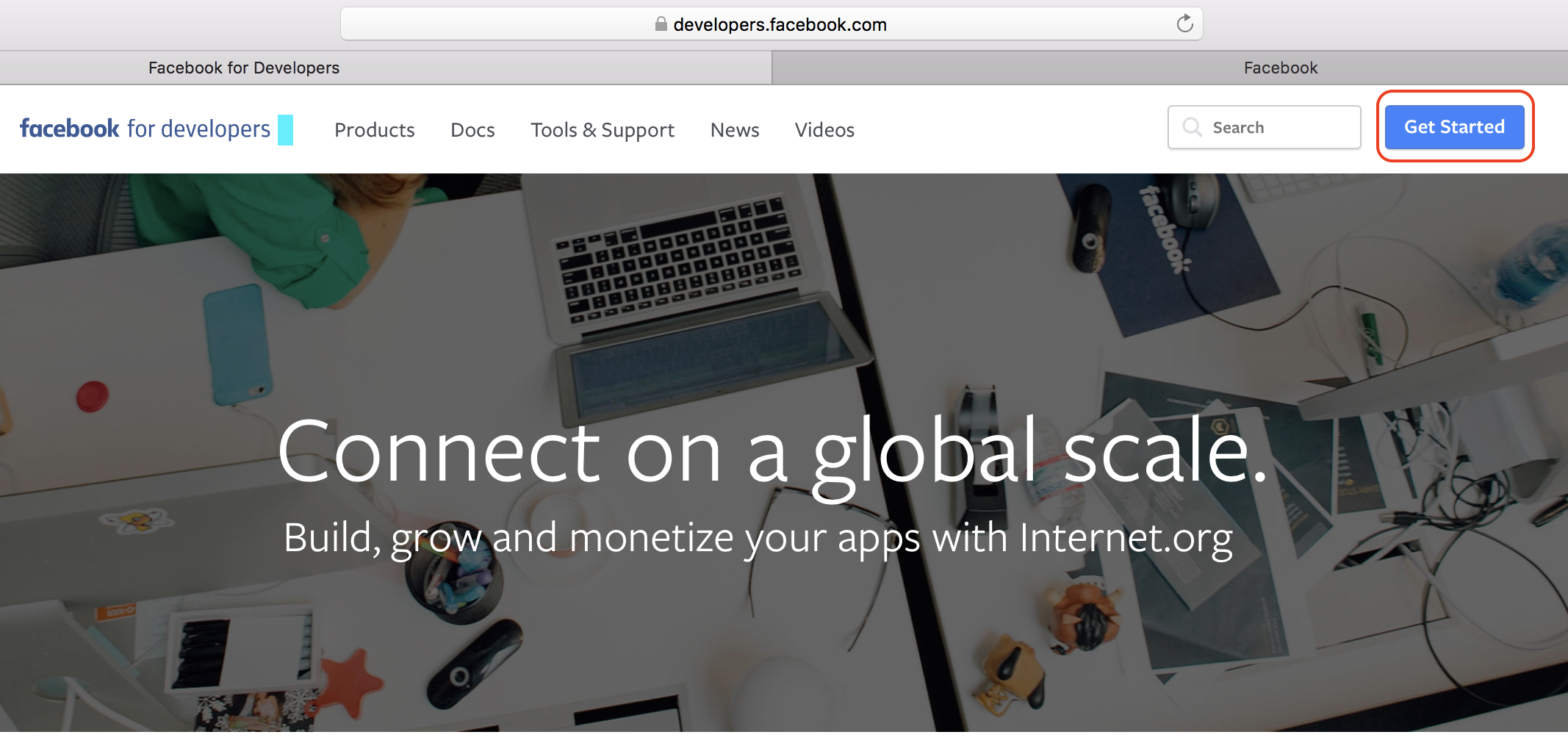
3. If you are not taken directly to the create app page. click on the 'Get Started' on the top right.

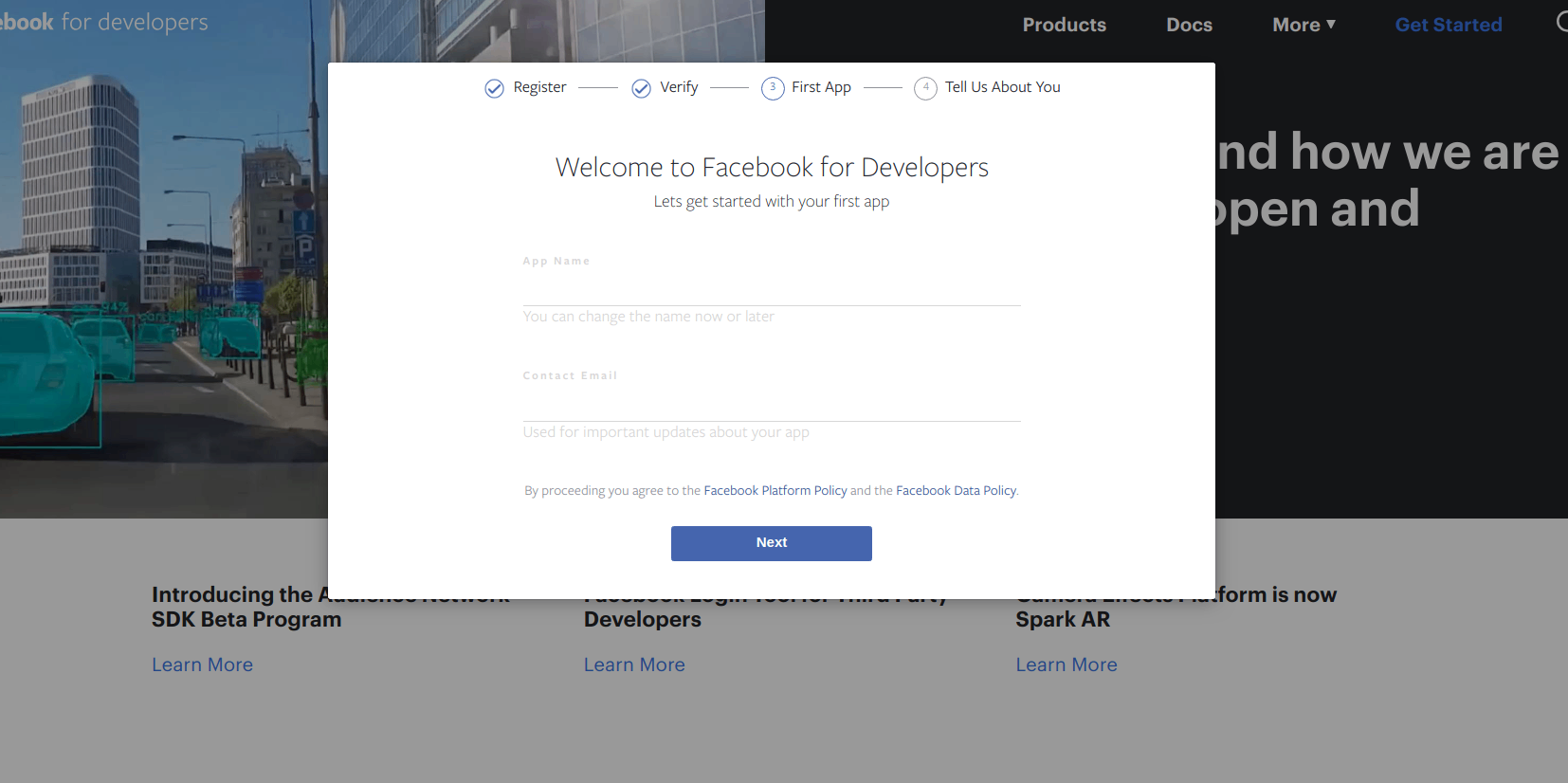
4. On this stage, you should choose the name of your application and enter your email and click Next.

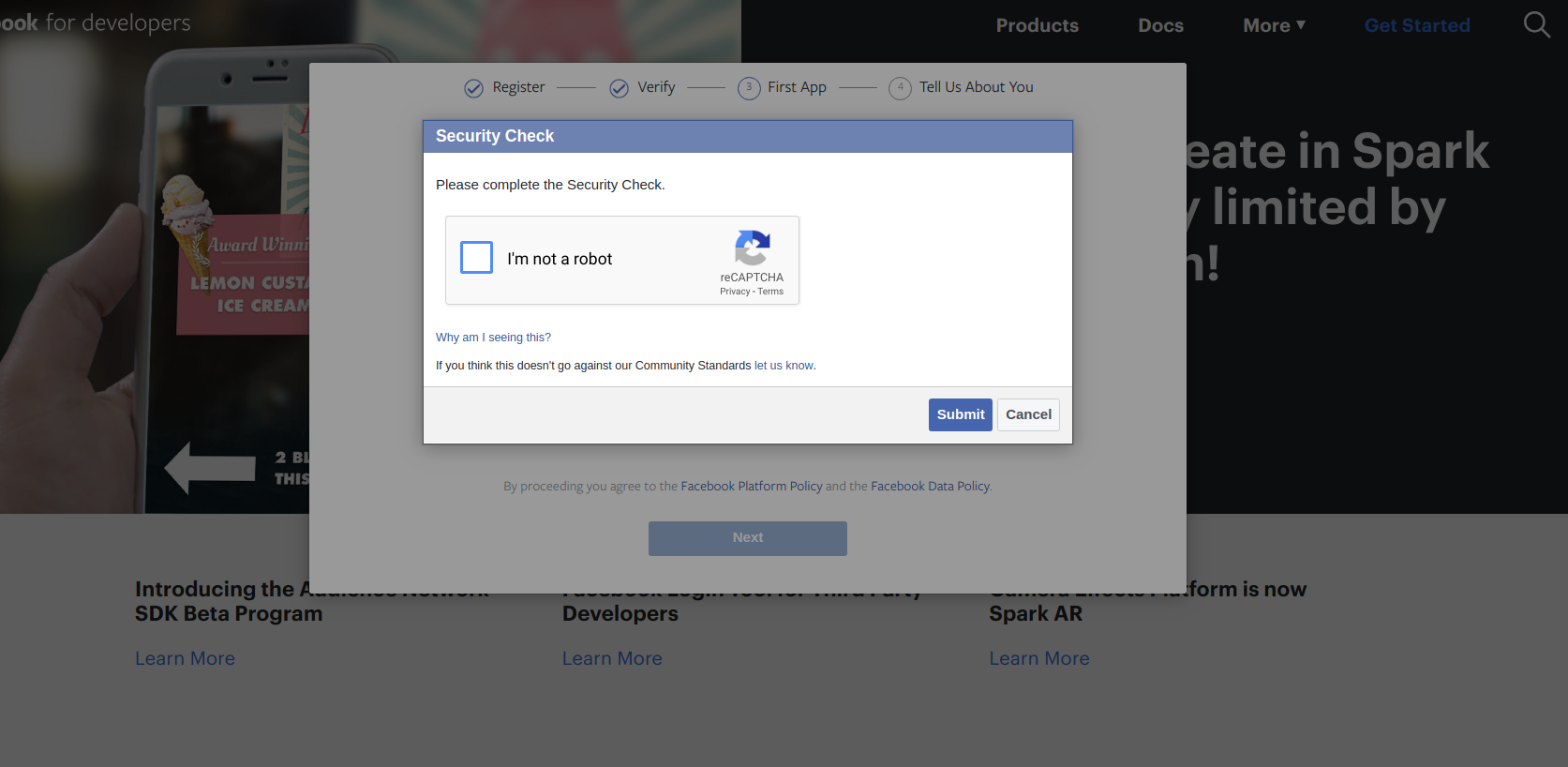
5. After that, you have to confirm that you are not a robot.

6. The next step is to select a user role. Choose role which best describes you.

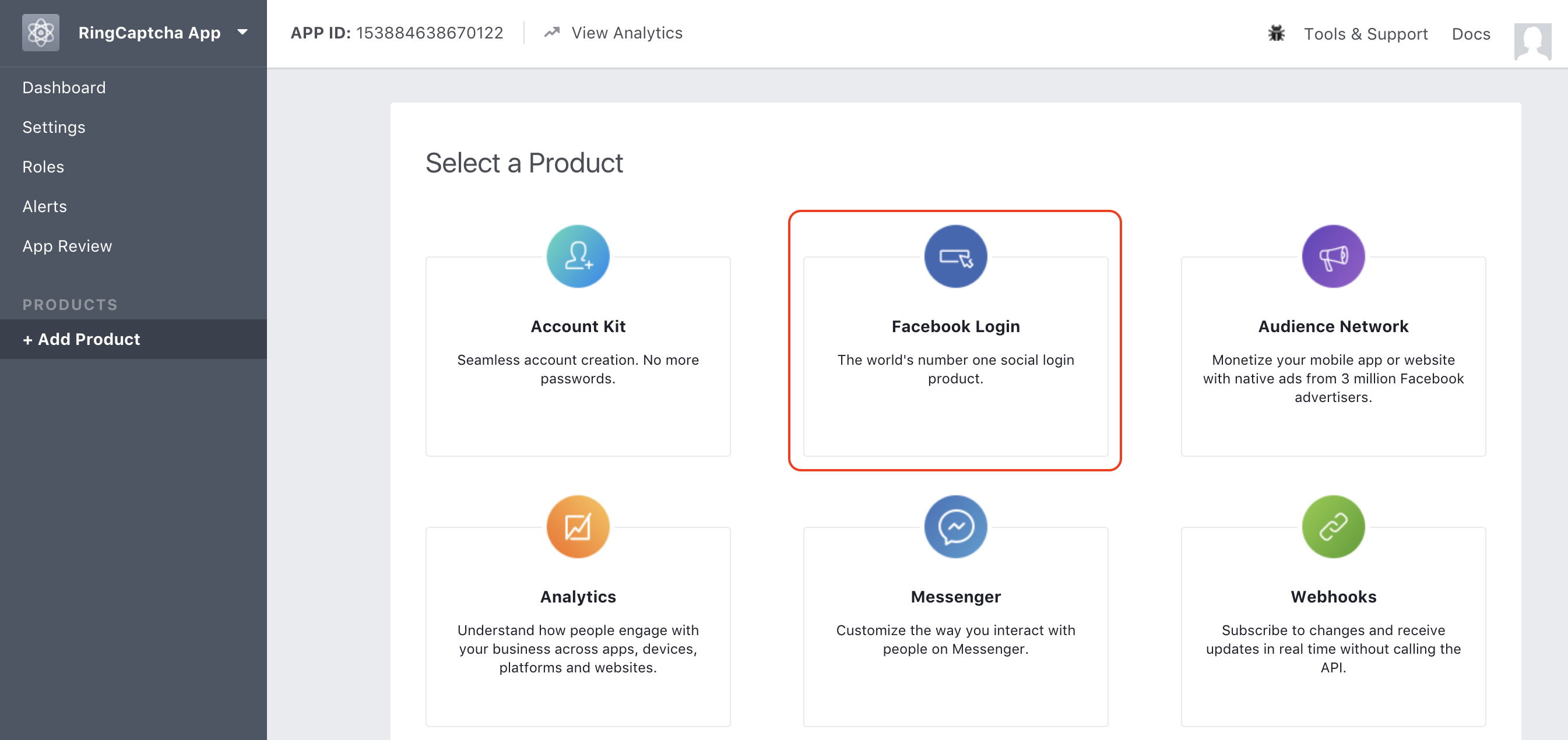
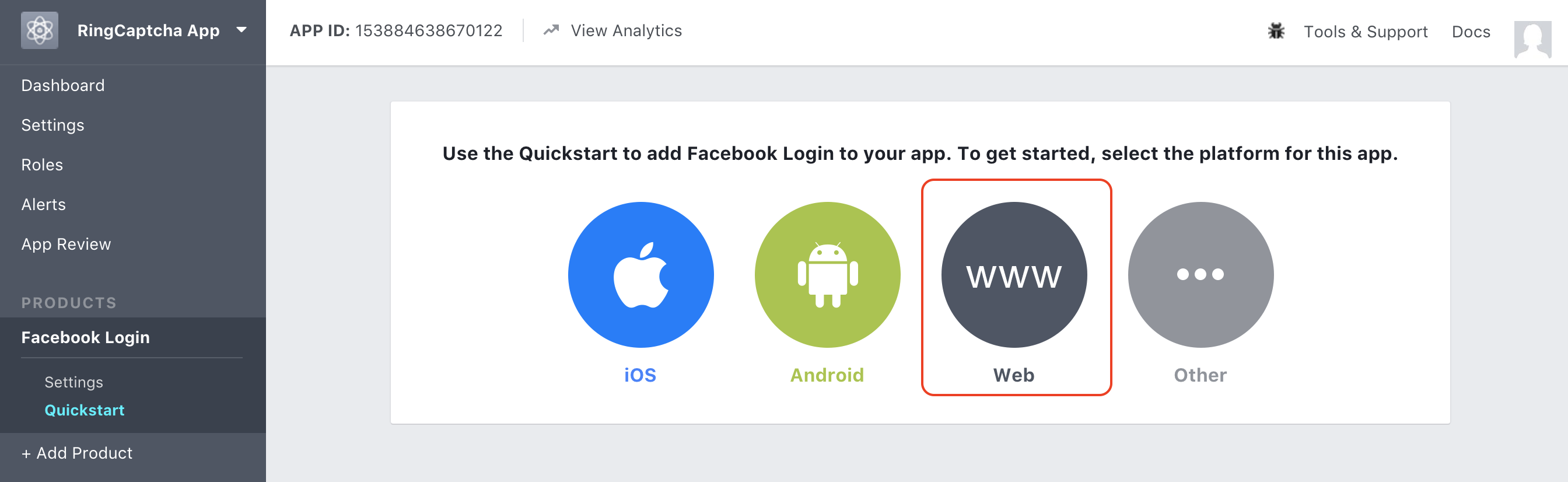
7. Facebook has many developer 'Products', but the one we want is 'Facebook Login'

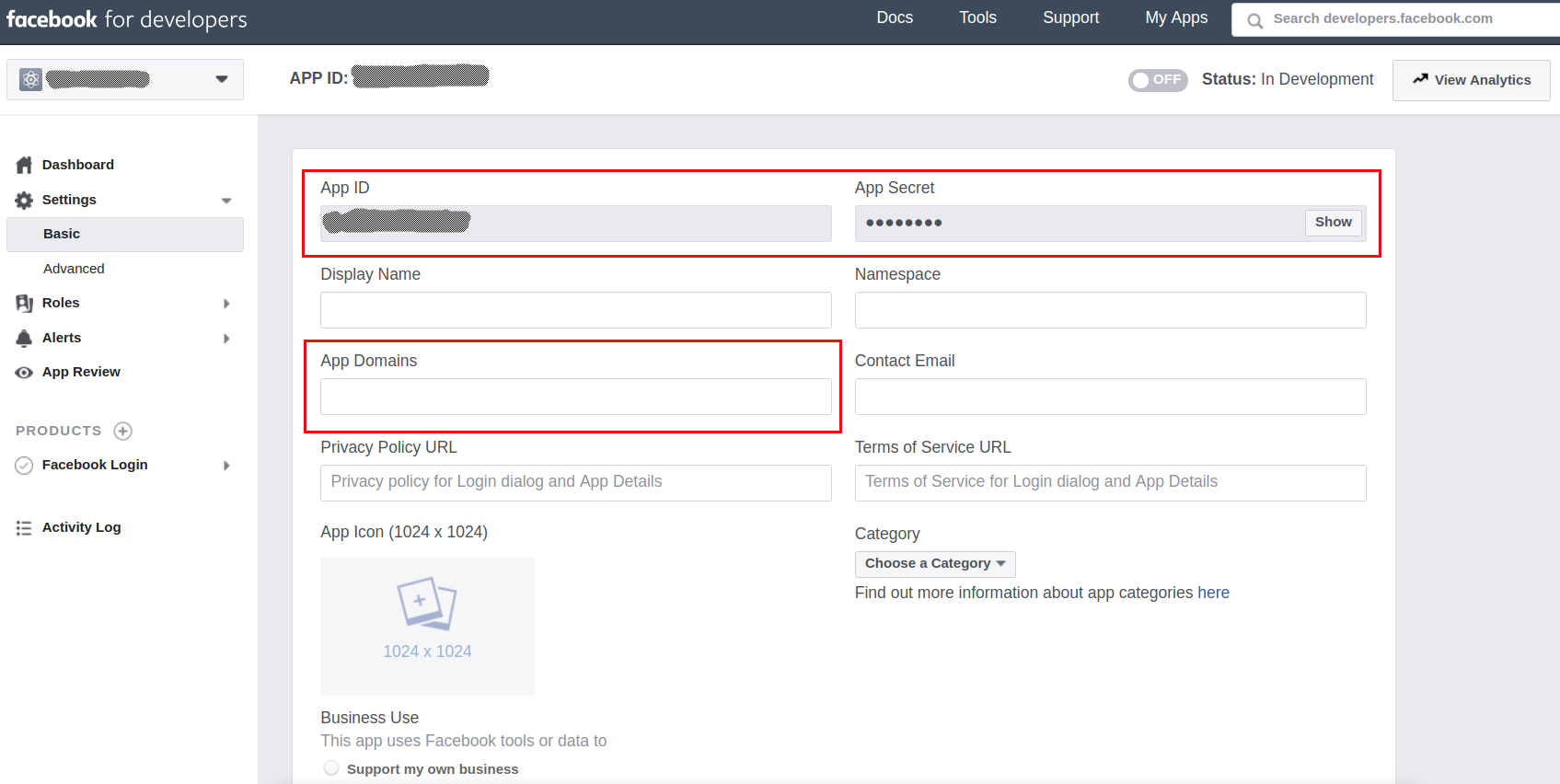
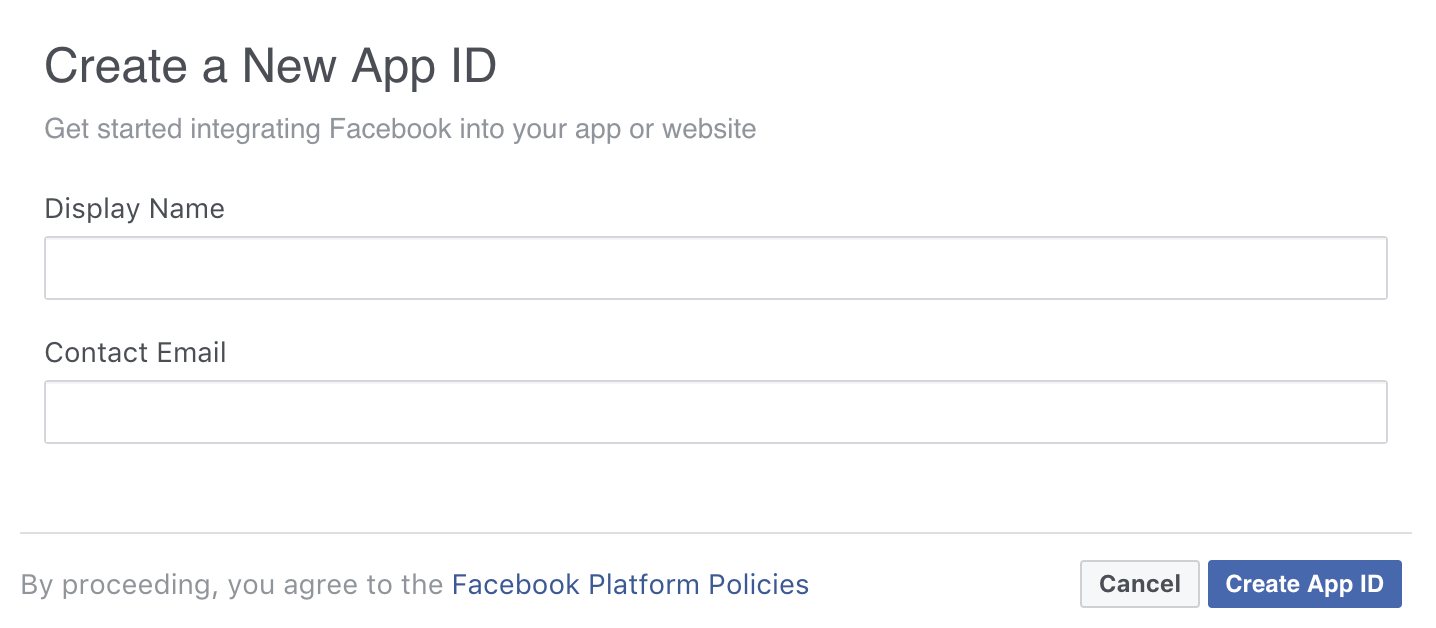
8. Fill in the app 'Display Name' and 'Contact Email'.

9. Click on 'WWW' to create a web app

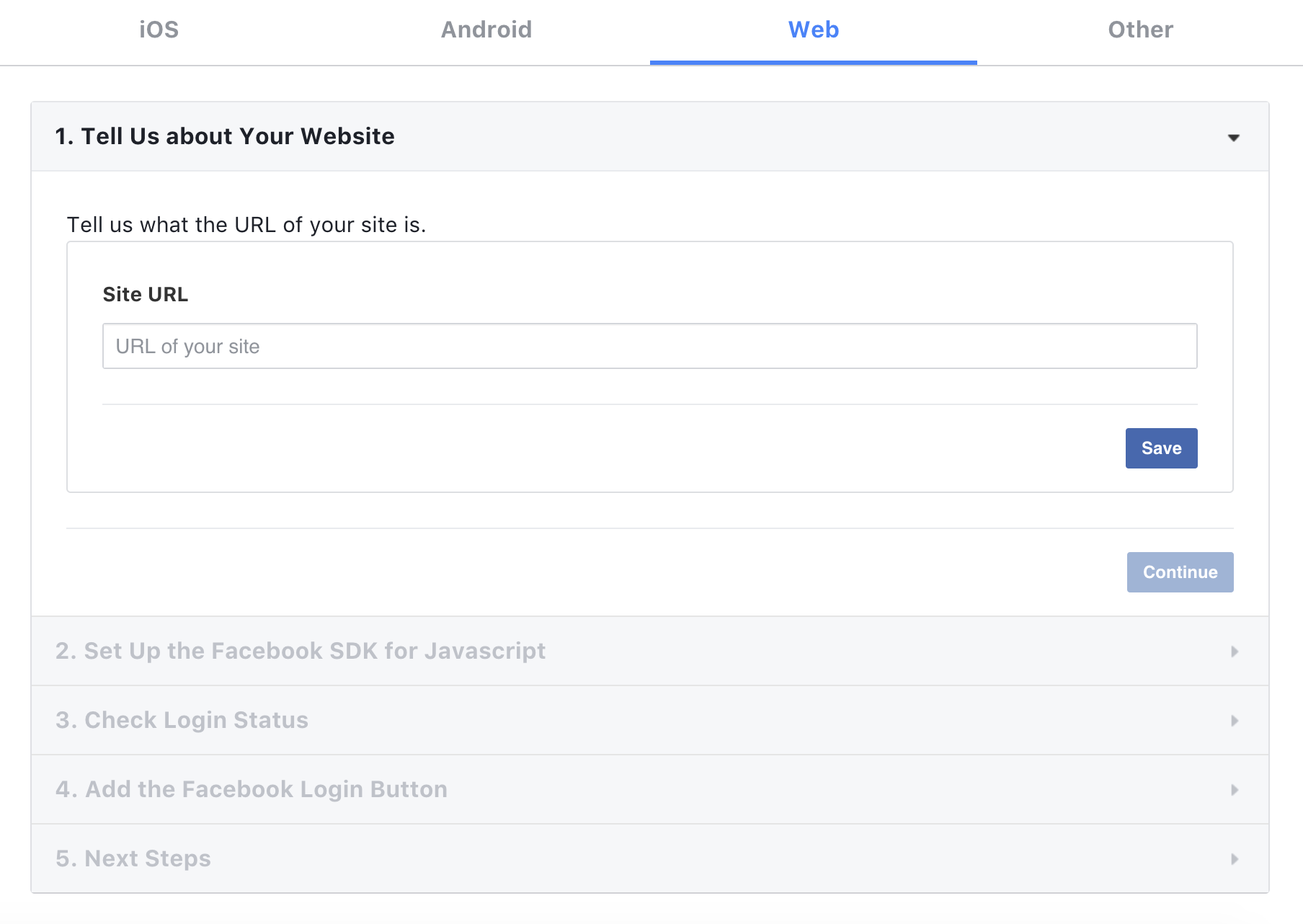
10. For "Site Url', enter https://oauth.io , click 'Save', and click 'Continue'. You can click 'Next' till the end as the other steps shows you Javascripts snippets that you do not need.

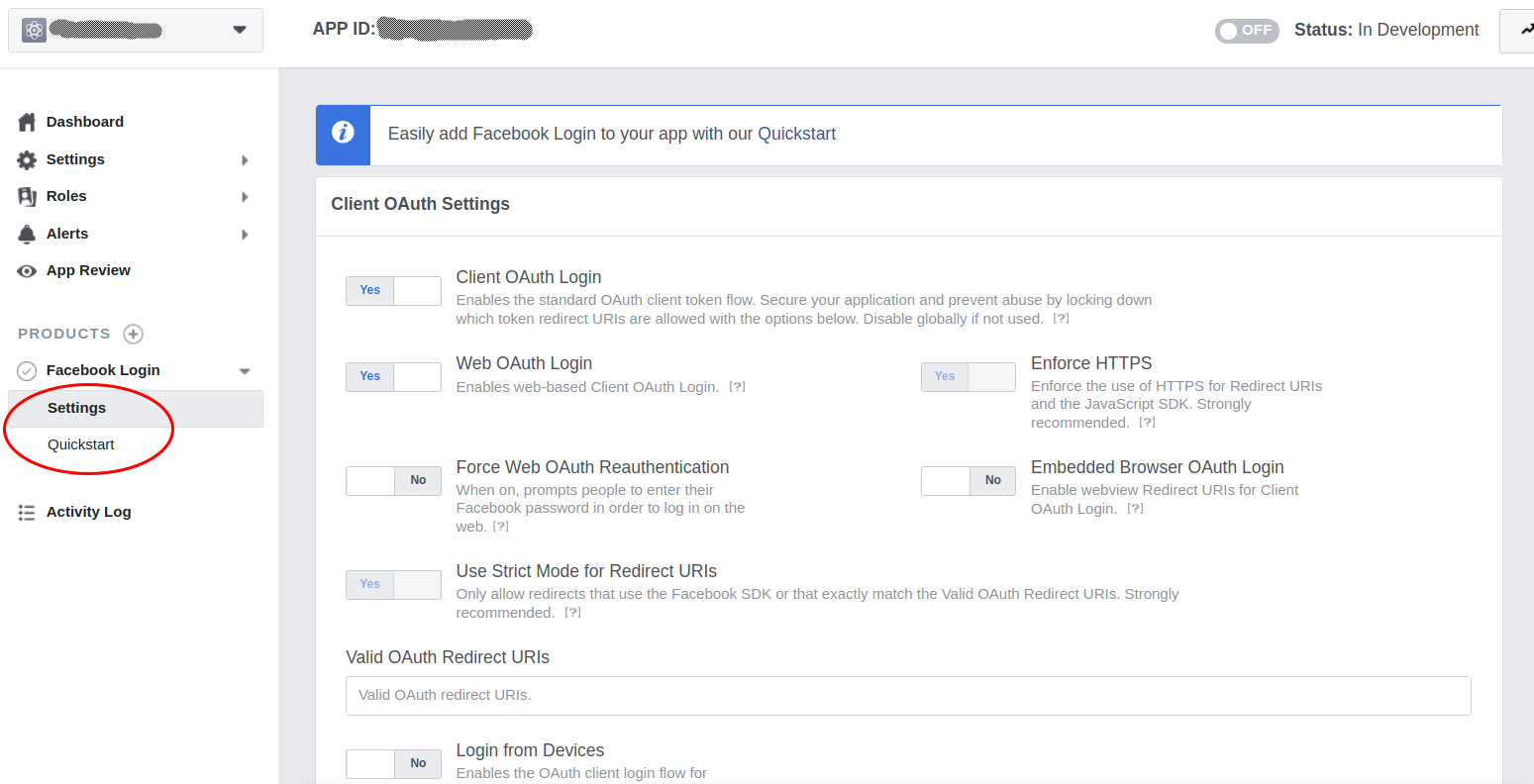
11. You should now see 'Settings' on the left menu, please click on it.

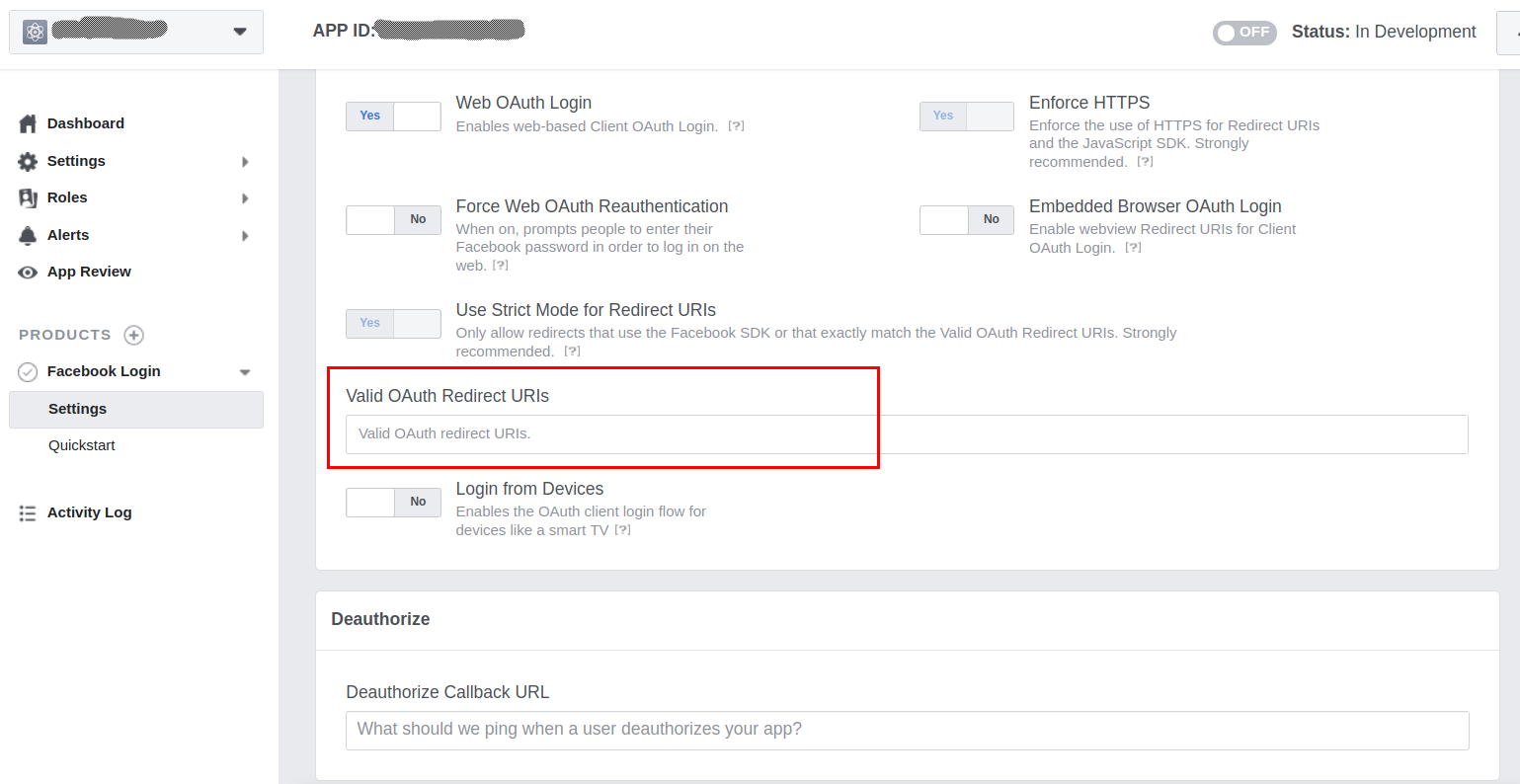
12. Fill in the 'Valid OAuth redirect URIs' with https://oauth.io/auth

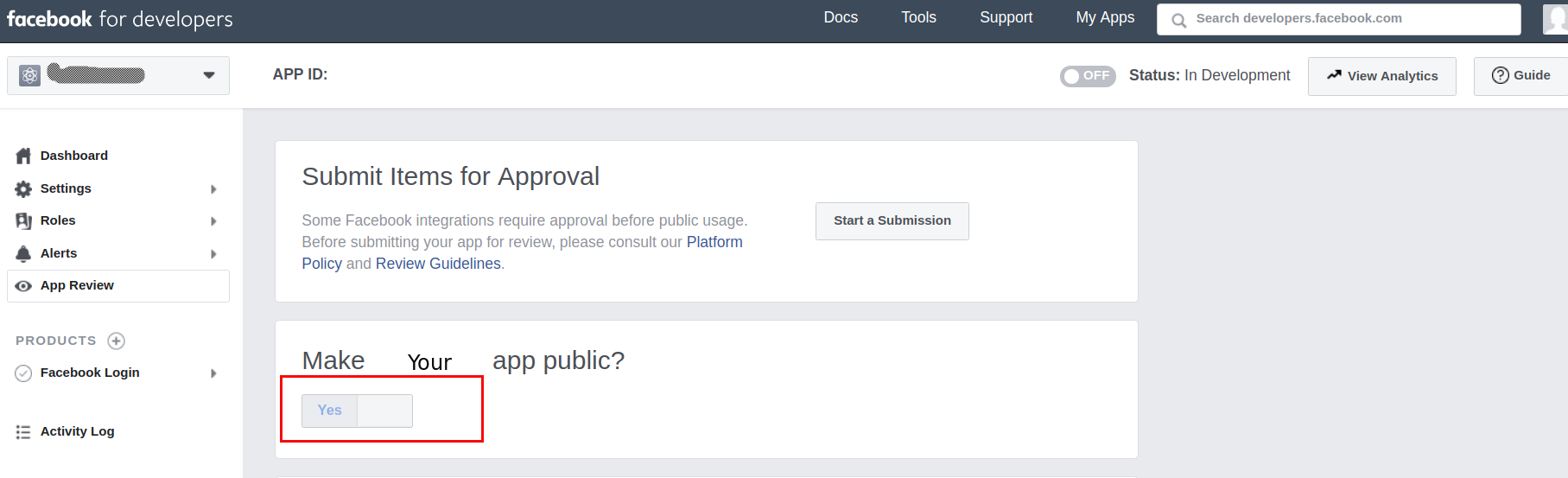
13. Toggle the switch to make your app public.

14. In 'App Domains', fill in oauth.io. Note the 'App ID' and 'Secret Key'.