Create Twitter application
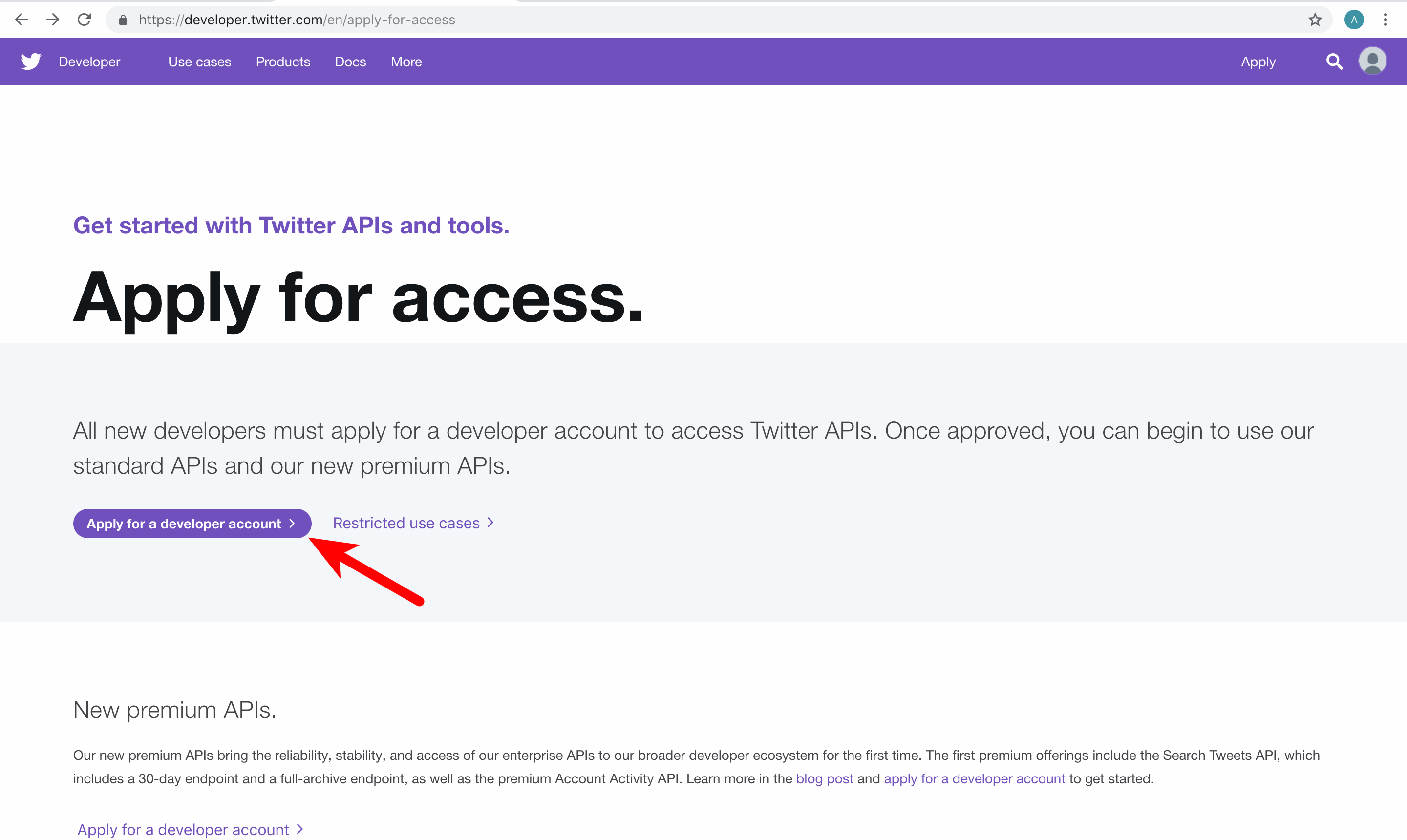
1. Visit the Twitter Developers Site and choose "Apply for a developer account".

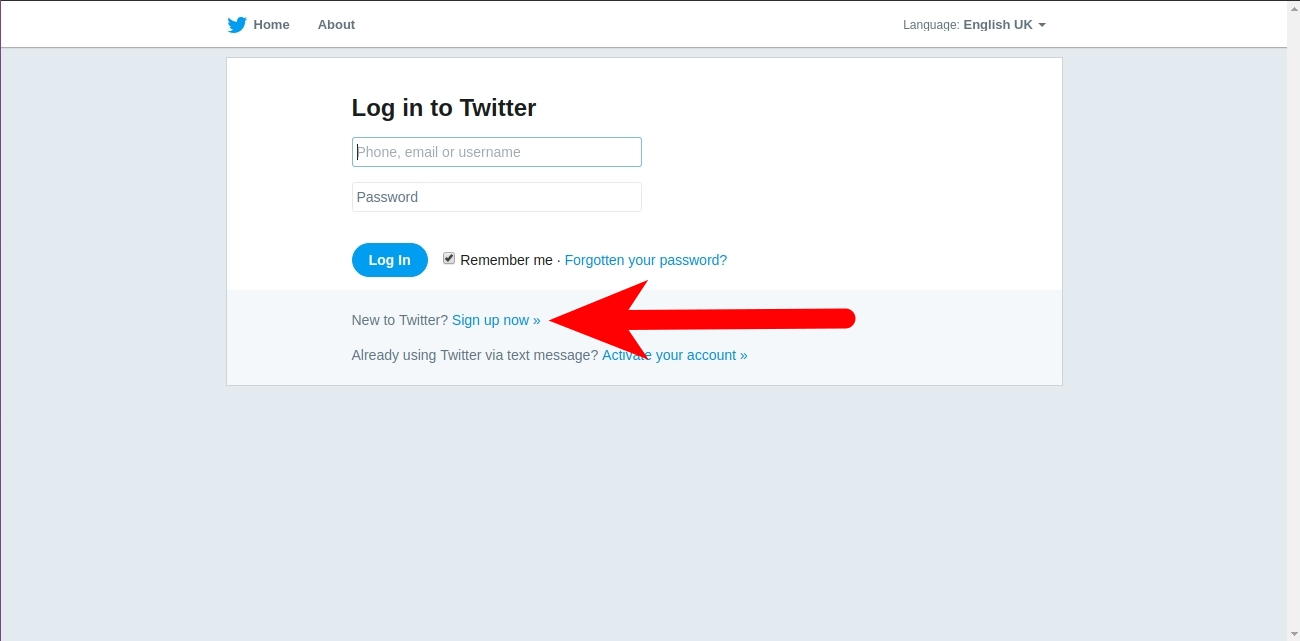
2. You will be prompted to login into your Twitter account. In case you dont have one choose "Sign up now" and register new account.

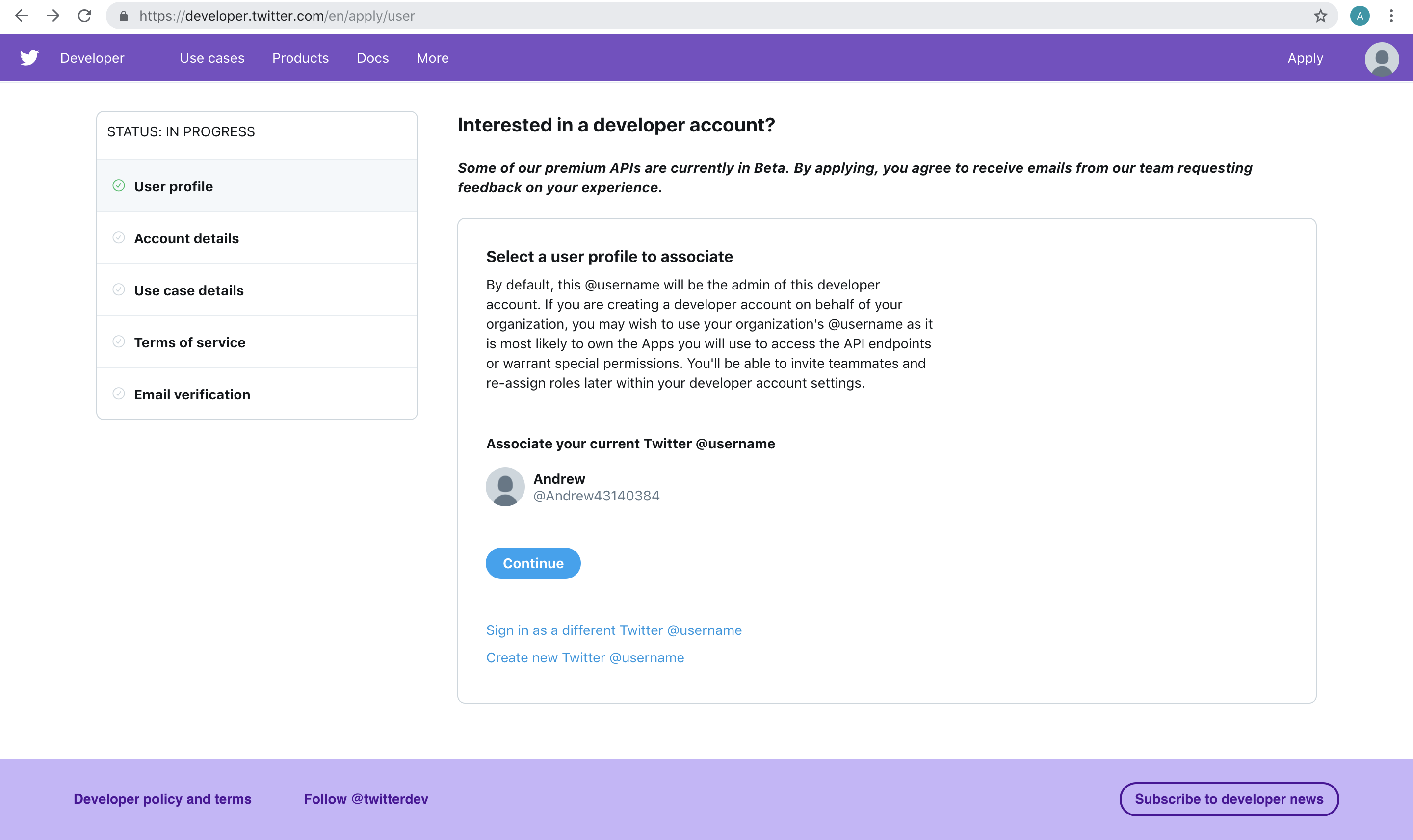
3. After logging in, you should will need to fill the following application and submit it for review in order to apply for developer account.

4. After the application was submitted for a review, you need to wait for a while unless you receive a response from Twitter.

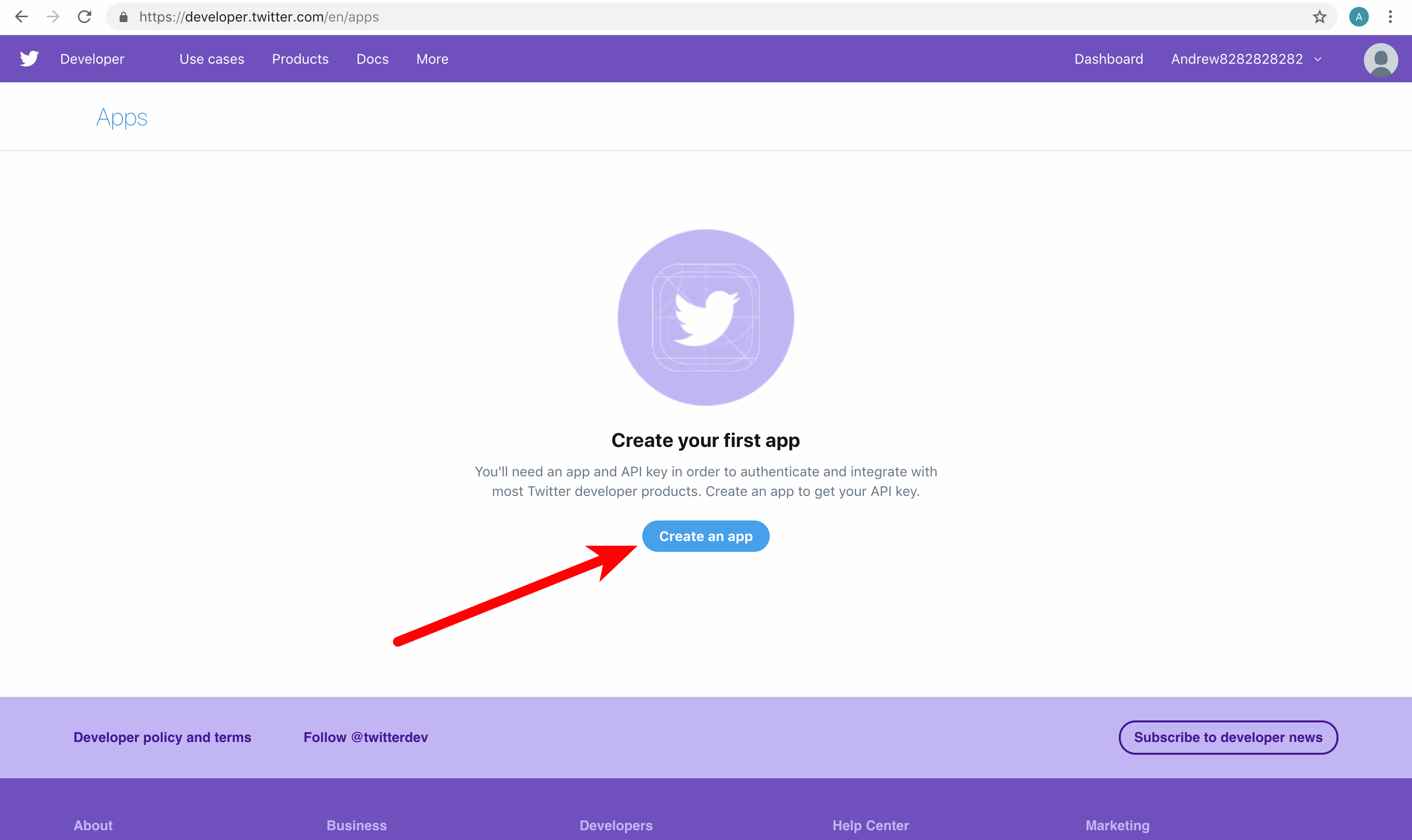
5. After successful passing the review you will be able to create an application using "Create an app" button.

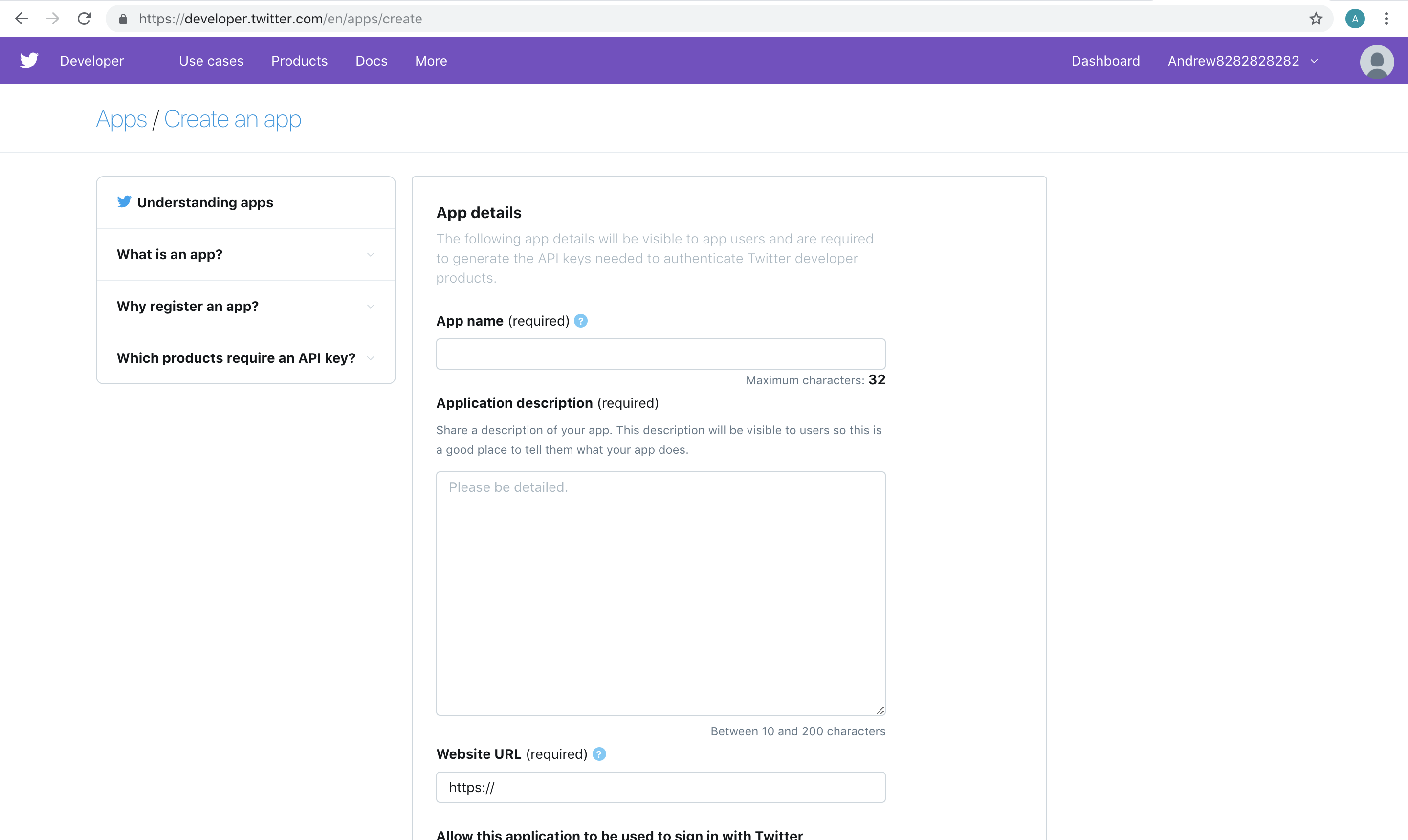
6. Now, you need to specify all needed information. Add https://oauth.io/auth as a Callback URL.

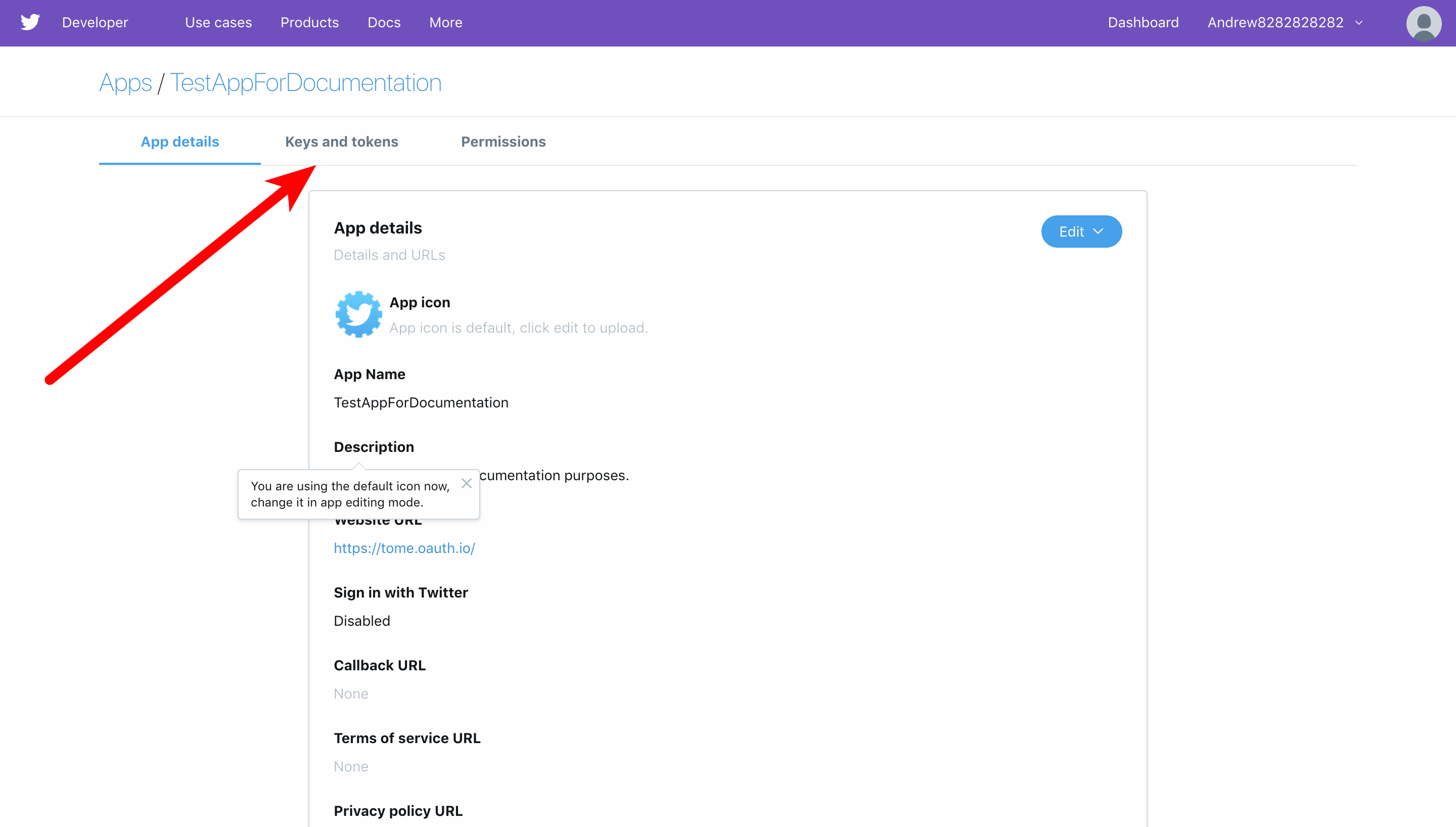
7. My congratulations, you've successfully created your first Twitter application. Now you can find its keys and tokens in "Keys and Tokens" section.