Goal
We wanted to find the easiest way to use OAuth to find all issues for a repository using Javascript. Here is how we did it with OAuth.io.
Code Snippet
We have created a javascript snippet. Once you log in with your Github account it will get the list of all issues for repository. Don't forget to change repository and owner variables.
https://jsfiddle.net/son74dj2/
Code Explanation:
HTML
<a id="github-button" class="btn btn-block btn-social btn-vimeo">
<i class="fa"></i> Get repository issues
</a>
CSS
None
JavaScript
For javascript you have to change const repository = ''; and const owner = ''; with appropriate names.
$('#github-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('txp2rKYpuKZXaaYC5kB-m13KnVE');
// Use popup for oauth
// Alternative is redirect
OAuth.popup('github').then(provider => {
console.log('provider:', provider);
// Replace it with repository name
const repository = '';
// Replace it with repository owner name
const owner = '';
provider.get(`/repos/${owner}/${repository}/issues`).then(data => {
alert('Now you could see list of issues in the console!')
console.log('Issue list:', data);
})
});
})
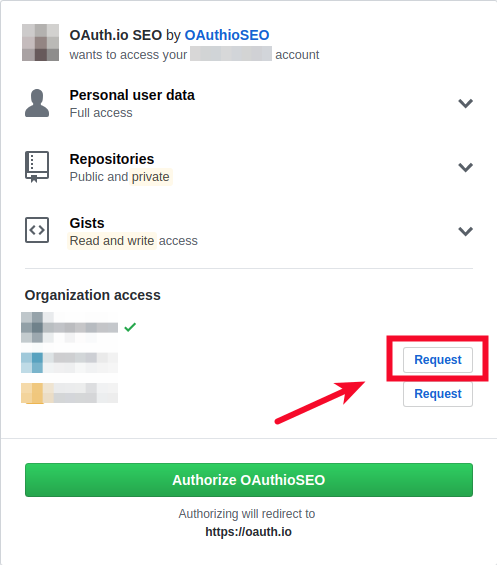
Note, that in case you want to get issues of private repository, which belongs to an organization, you must request organization access from his owner.

External Requirements
This Javascript code has external requirements:
- jQuery - HTML element manipulation
- bootstrap, font-awesome - Look-and-feel of social buttons and icons
- oauth-io javascript library - Simplifies OAuth usage by hiding the nuances in the OAuth implementation of various OAuth providers, e.g., LinkedIn, Twitter, etc. behind the ratified standard OAuth2 interface
Step-by-step Guide
Here is a summary of the steps to create this social button to search Github repositories using OAuth2.
- Create a Github account, if you do not have one
- Create an app on Github using this simple step-by-step guide
- Copy your Github app client id and client secret
- Sign-up for OAuth.io account
- Link your Github app with OAuth.io by pasting your Github app client id and client secret into OAuth.io
- Copy the OAuth javascript snippet (https://jsfiddle.net/son74dj2/), change it and paste to your web page
